How to take full-size website screenshots
Sometimes you may need to take a full-size screenshot of a website (yours of your competitor's). That's useful for design reviews, or when you want to make a few design changes, see how they'd look (and A/B-test these versus the original) without changing the code.
Yes, there are quite a few tools, which allow you to do that. Most are paid, add a watermark logo on the screenshot, reduce its quality, and upload it immediately to third-party servers.
There's actually an embedded feature in Chrome browser that allows you to take a high-quality screenshot of an entire page of a website without a need for any plugins. Here's how to use it.
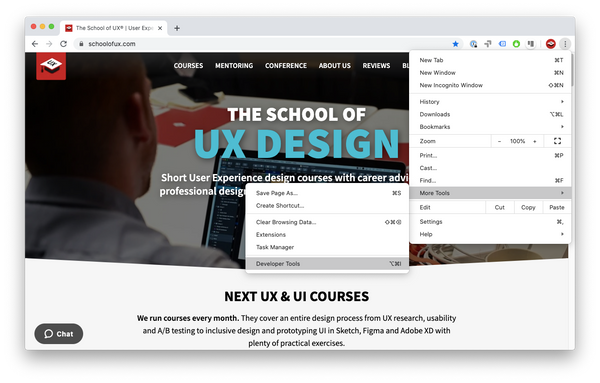
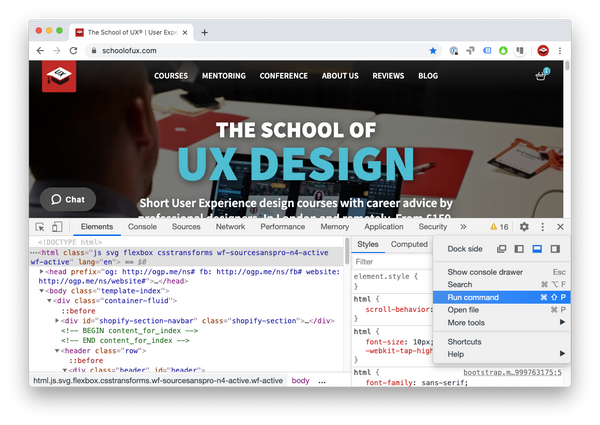
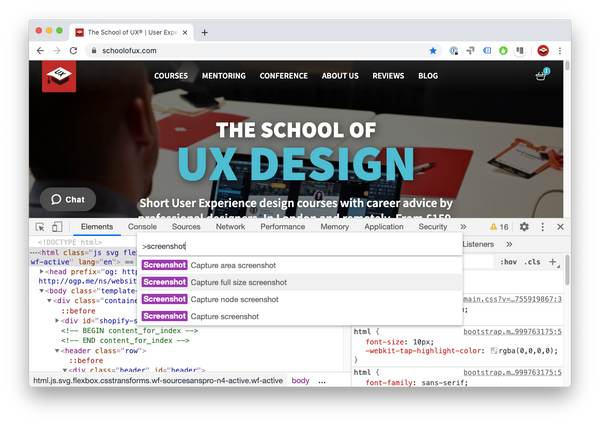
For desktop




For mobile
For mobile screenshot there's a quicker way – no need to run a command if you've already enabled “Toggle Device Toolbar” mode (by pressing on the icon of a mobile phone and tablet in the left corner of the Developer Tools). Instead there's a shortcut in the menu under 3-dots icon in mobile view:

And here's your full-height screenshot of a mobile website: