UX Design Process
Having a process in UX and UI design helps to set a solid foundation for your work as a designer.
Here's a brief breakdown of each of those steps, which you can implement within different organisations, from small startups to large corporations:

1. Business Research
Working with stakeholders to understand business requirements: what they’re trying to achieve, define the problem and any assumptions (hypotheses) they may have. You can start by organising a kick-off workshop and asking everyone to complete a Lean Canvas – try to invite representatives from various parts of the business to get everyone's input: management, business analysts, researchers, designers, developers, marketing.

2. Design Review
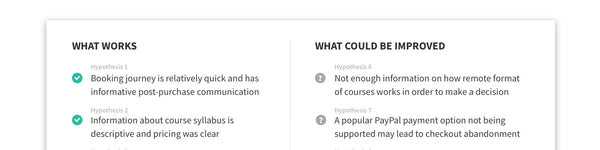
Carrying out a review of the current system (website, app, service) to evaluate what works and what doesn’t – note down assumptions from your professional point of view. These will need be validated through research and testing at later stages.

3. User Research
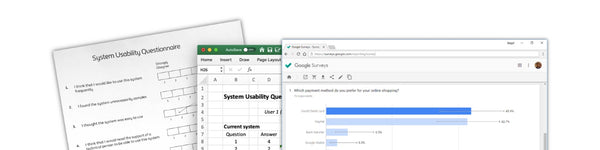
Understanding your user’s profiles and prove your & business’ hypotheses through surveys (using tools like Google Surveys or SurveyMoney Audience), user interviews (in-person or remote), quantitative studies (using systems like System Usability Scale). Make sure you present findings to your team with your recommendations for them to prioritise, as well as organise regular show and tell sessions to present these.

4. User Journey
Visualising how many steps does it take for users to complete a task and if it could be optimised (using tools like Draw.io or LucidChart). It’s important not to neglect unhappy paths and error states – those scenarios when things go wrong when users get frustrated most and dropping off.

5. Content Design
Auditing existing content and writing new one. Starting UI design without content is the same as creating a book cover without writing an actual book. If you don't have a dedicated copywriter (also known as UX writer) in your company, try to flag as early as possible the importance of having content with your business stakeholders, in particular your marketing team. Or maybe you decide to learn UX writing yourself.

6. Information Architecture
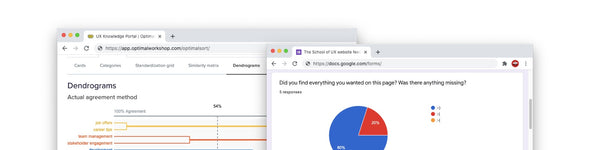
Ensuring content in your system is well organised to make it easy to discover and navigate through. You can run card sorting (in-person or using tools like OptimalSort) with target audience as well as internally to validate content is well grouped and labelled. IA will help you create a sitemap outlining hierarchy and structure of an entire system.

7. Wireframing
Visualising proposed designs (yes, a few variations ideally) in non-interactive low-fidelity mockups using pen and paper (or tools like UI Stencils or Balsamiq). At this stage you don't want to focus on styling, colours or branding, but rather how your content is structured and how controls are laid out.

8. Technical Feasibility
Confirming with software developers the proposed design is technically possible to implement. The last thing you want is to produce design that can't be turned into reality. Get ready to compromise some of your design solutions. It's important you establish a good relationship with your development team.

9. Visual Design
Producing high-fidelity UI design (using tools like Sketch or Figma) for each screen of your user journey. At this stage you should also ideally create a style guide (as a PDF or using systems like Frontify) with states of each UI component will help achieve consistent and familiar design across different systems, and make it easier for designers and developers to collaborate. This will be a part of your design system.

10. Accessibility
Making sure your design is universal and works for everyone. Start by checking your system fully complies with industry’s Web Content Accessibility Guidelines. To get a buy-in from the business you can arrange activities from Microsoft’s Inclusive Design Toolkit to introduce empathetic problem solving.

11. Prototyping
Turning static wireframes into an interactive prototype (using tools like Sketch, Figma, Adobe XD, InVision or Framer). It's a great way to showcase a walkthrough of an entire user journey run on a real device (desktop computer, tablet or mobile phone) during usability testing stage. Your end users won't even notice it's a mock rapid prototype, helping you iterate significantly faster on your design without burning budgets on coding. We call it “fake it before you make it” approach.

12. Usability Testing
Validating all the hypotheses from your design review and from business stakeholders, as well as discovering new findings. You can set up in-person or remote usability test (using services like UserTesting or PingPong) asking target audience to complete a set of tasks using your system. Additionally, you can pick the best performing design variation by running A/B tests (using services like UsabilityHub or Google Optimize).

13. Business Sign-off
Getting your design approved by the stakeholders for development team to start work. It's essential you can demonstrate what value each design solution will bring to the business, backed up by user research and usability testing. Now you've run technical feasibility assessment with the developers you should both be confident to estimate the time it'll take to complete each stage of the project, with the list of work items prioritised by the business.

14. Design Handover
Sending all the design assets to your developers for them to begin implementing the system. This includes user journeys, sitemap, content (copy, documents, images and videos in all necessary resolutions and formats), font files, icons font, wireframes, interactive prototype and style guide. They could use tools like Zeplin to inspect your UI files. Try to arrange regular catchups with their team, see if they need anything else, what could to be improved or compromised.

15. Analytics
Measure success or failure of your design (using tools like Google Analytics, Mixpanel and FullStory). You can set up goals and track conversions in these analytics systems: getting insights on user's behaviour when they browse your system, investigating why X% of your website visitors are dropping-off during checkout, optimising those conversions by applying behavioural psychology techniques.
Following these should:
- make your design decisions facts-based (rather than solely relying on gut feeling and having continuous arguments)
- achieve more structured and effective work
- helping project complete within budget and on time
- make happier business stakeholders, happier designers, happier developers and happier users.
Want to learn more? We cover an entire design process in detail throughout our UX and UI design courses.
